Navegador web: estrutura, papel e funcionamento
Como um navegador web é constituído? Qual é a estrutura dos navegadores web?

Como um navegador web é constituído? Qual é a estrutura dos navegadores web?
Para introduzir o assunto, vamos relembrar a definição de um navegador web, segundo a Wikipedia: "É um software projetado para consultar e exibir a World Wide Web".
Aqui, podemos destacar duas coisas interessantes: a ação de consultar e exibir. Isso nos dá uma ideia do papel do navegador.
Com essa primeira ação, ele busca recursos da web (HTML, CSS, imagens, arquivos PDF, etc.) e depois exibe o conteúdo para fornecer uma visualização ao usuário.
No que diz respeito aos principais players, o Chrome, o navegador web do Google, continua sendo o mais utilizado no mundo, com 66,22% de participação de mercado em abril de 2023, de acordo com os dados do StatCounter.
Ele supera o Safari (11,89%), o navegador web da Apple, e o Edge (10,95%), o da Microsoft.
A estrutura dos navegadores web
Um navegador web é composto por diferentes componentes, alguns dos quais estão interligados dentro de sua estrutura global (veja a imagem abaixo):
- UI do navegador: é a interface do navegador, exibida na tela antes de acessar o recurso da web (barra de pesquisa, botões voltar/avançar, etc.).
- Motor do navegador: é considerado "o cérebro do navegador", responsável por controlar e sincronizar os diferentes elementos associados. "Quando clicamos, por exemplo, no botão voltar, é o motor do navegador que interpreta essa ação para responder à solicitação."
- Motor de renderização: é o "coração do navegador", responsável por buscar o recurso da web e exibir a renderização no navegador. Dentro do motor de renderização, há outros três componentes: rede, motor JavaScript para animação de páginas web e UI Backend.
- UI Backend: está relacionado tanto ao motor de renderização quanto à UI do navegador. É onde são encontrados todos os elementos nativos usados pelo navegador para criar componentes básicos, como desenhar uma janela na tela, encontrar menus ou botões para exibir.
- Armazenamento de dados: essa camada é controlada pelo mecanismo do navegador e permite armazenar recursos para o funcionamento de aplicativos da web ou gerenciar cookies.
Foco no motor de renderização: papel e funcionamento em três etapas
Existem três principais motores de renderização para os navegadores web líderes de mercado:
- Gecko (Firefox),
- Blink (Google Chrome, Chromium, Brave, Opera, Microsoft Edge),
- WebKit (Safari).
Seu papel é essencial, pois permite exibir o código HTML e as folhas de estilo para "desenhar" e apresentar visualmente o recurso solicitado aos usuários.
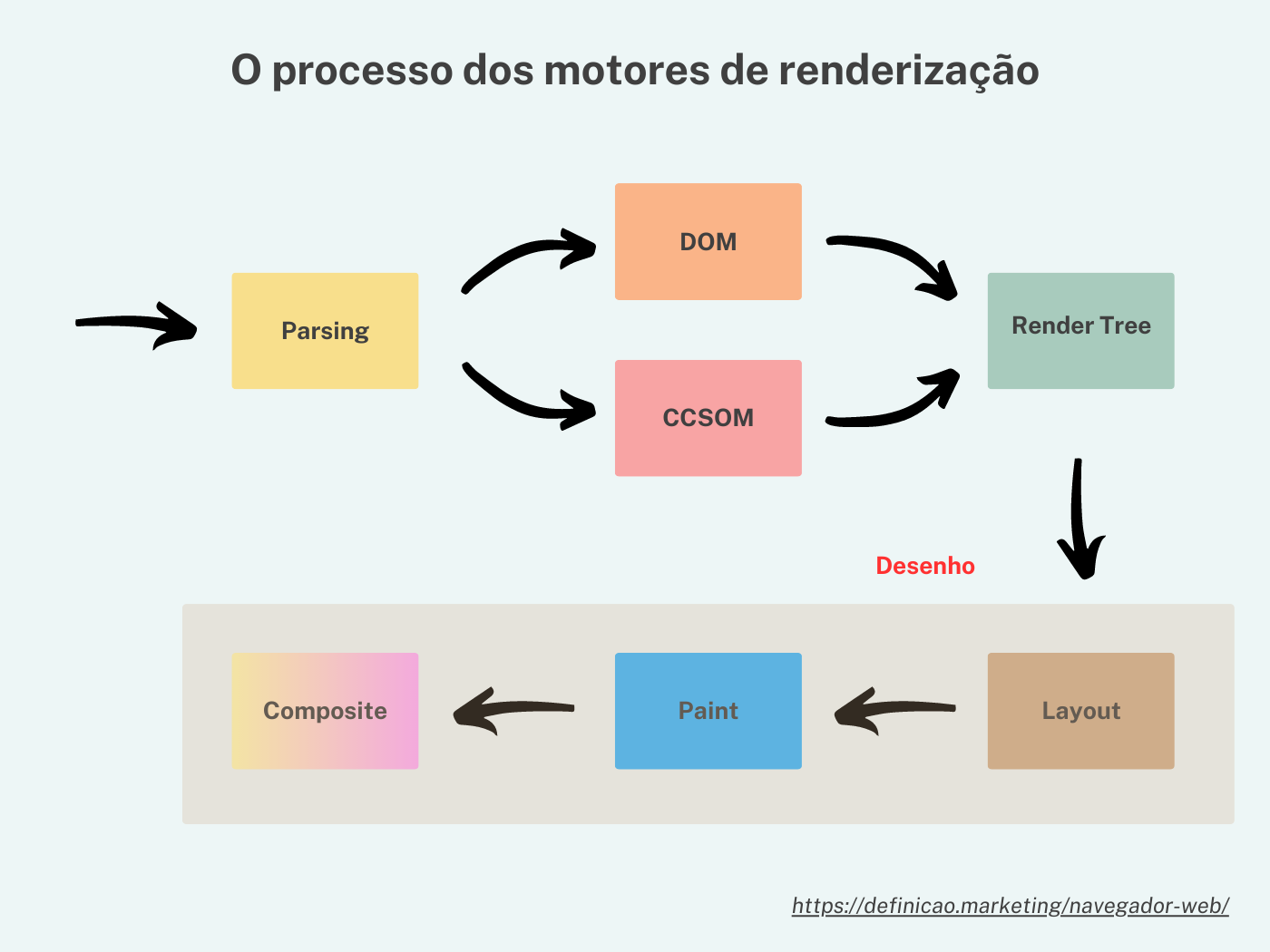
Análise sintática (parsing)
Concretamente, várias operações são necessárias para o funcionamento de um motor de renderização. A primeira operação é a análise sintática, que envolve "traduzir os elementos a serem exibidos em uma estrutura que o código pode entender e usar".
Ela se baseia em regras de sintaxe e um vocabulário que constituem o que é chamado de gramática da linguagem. Existem dois tipos de gramática possíveis, contextuais ou não contextuais, dependendo da complexidade da análise sintática.
O que é uma gramática contextual? Quando tentamos interpretar uma palavra-chave identificada na cadeia de caracteres que queremos analisar, a interpretação dessa palavra-chave pode variar dependendo do contexto em que é usada, dependendo do que vem antes e depois. Por outro lado, uma gramática não contextual consiste em pegar uma palavra-chave e, não importa o que está antes ou depois, sua interpretação será sempre a mesma.
Uma ação de análise sintática (parsing) é dividida da seguinte forma:
- Análise lexical: processo de separação da entrada em palavras-chave.
- Análise sintática: processo de aplicação das regras de sintaxe.
No caso do HTML e CSS, a análise sintática é baseada nas especificações do W3C, que contêm todas as tags HTML e palavras-chave CSS que podem ser usadas. O CSS requer uma gramática sem contexto, relativamente simples de analisar, ao contrário do HTML, que usa uma gramática com contexto.
Após essas operações de análise sintática, árvores de sintaxe são obtidas, sendo a mais conhecida o DOM (Modelo de Objeto de Documento) para HTML, e seu equivalente para CSS é o CSSOM (Modelo de Objeto CSS).

Árvore de renderização (render tree)
Após a análise sintática do HTML e do CSS, a identificação das palavras-chave e a aplicação das regras de sintaxe, vem a etapa da árvore de renderização. Trata-se da representação visual do documento. A árvore de renderização deve permitir desenhar o conteúdo na ordem correta, ao mesmo tempo que contém todos os elementos visíveis.
É preciso ter cuidado com o uso de "display: none", que não inclui o elemento correspondente na árvore de renderização. Ao usar essa propriedade, ocorrerá um recálculo da árvore de renderização, que pode se tornar muito exigente para o navegador, com o risco de degradar o desempenho do seu aplicativo. Em vez disso, é aconselhável usar a propriedade "visibility" do CSS, que oculta o elemento, mas o mantém na árvore de renderização.
No render tree, a construção exigirá o cálculo das propriedades visuais de cada objeto. Esse cálculo é uma operação complexa e pode estar sujeito a possíveis problemas de desempenho.
Evite seletore CSS muito complexos, que afetam muitas tags HTML e complicam o cálculo da árvore de renderização. As práticas recomendadas mais comuns envolvem a aplicação de CSS com um identificador em um elemento HTML ou classes CSS, em vez de usar seletore.
A parte de "desenho"
Quando o render tree contém todos os elementos a serem exibidos e as propriedades CSS foram calculadas para serem aplicadas, chega a hora da parte de "desenho"!
Ela é composta pelos seguintes elementos:
- Layout: é o processo de definição da posição e do tamanho dos elementos, com estilo global ou incremental (baseado no princípio de "dirty bit").
- Paint: é o processo de percorrer a árvore de renderização para desenhar cada um dos elementos, também com estilo global ou incremental (baseado no princípio de "dirty bit"). Vale ressaltar que a ordem do processo de pintura é: cor do plano de fundo, imagem de fundo, borda, filhos e contorno.
- Composição: é o processo que gerencia o empilhamento de camadas, opacidade e transformações. Durante essa etapa de composição, é possível otimizar animações em CSS e evitar lentidões no desempenho do seu aplicativo.